ホームページ更新・修正履歴20230523
注釈:
「動くWebデザインアイデア帳」の著者様からの確認で、https://coco-factory.jp/ugokuweb/のサイトは本の購入者へ向けたサイトである事を確認いたしました。
本は素晴らしい出来なので、皆様も購入の検討を!
改めてパソコン版のトップページの「コピーライト」に加えます。 :p
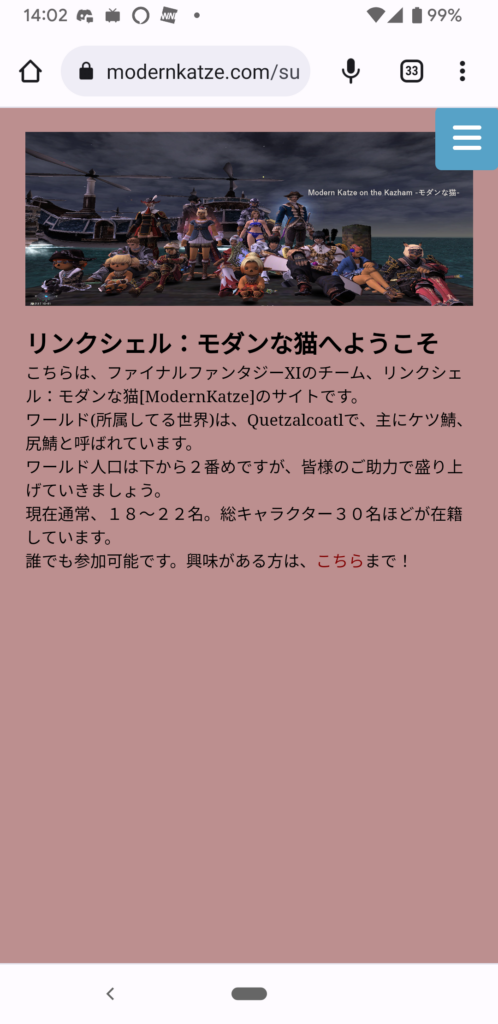
スマホ版トップページ↓
https://modernkatze.com/sumaho/index.html
ディスコードでプレイしながら、一緒に遊ばない?
ディスコードってなによ?どこから入れる?
ホームページのTOPにリンク貼ってあるよー。
携帯からじゃアクセスできないー。
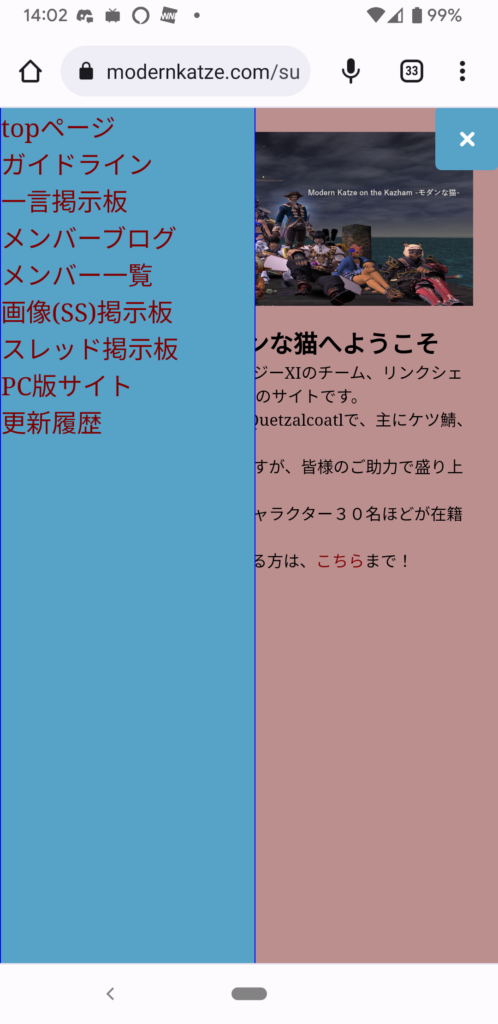
「モダンな猫(ФωФ)コンテンツメニュー」の画像タップしてみてー。
???
その一覧のPC版サイトをタップしてー。
文字が画像に潜ってタップできないよ・・・?
(゚д゚)
という事故が発生して、スマホ版改めて見ると・・・。
見ずらい・・・!
なんか一番目立つ公式サイトから抜いたRSSがスクロールしてて、なんのサイトか一発でわからないし、何をすればいいかわからないし、「モダンな猫(ФωФ)コンテンツメニュー」が画像なのかナビゲーションなのかわからないで結局どこにリンクがあるのか探して何度か考えた後、「モダンな猫(ФωФ)コンテンツメニュー」をタップする人も何人かいる様子。こりゃまずいよなー。と、今になってどうにかしようとなりました。試しに ハンバーガーメニュー → 左からナビゲーション の仕組み作りを始めてみました。ハンバーガーメニューのアイコンは、私が所持している書籍の「動くWebデザインアイデア帳」https://coco-factory.jp/ugokuweb/のサンプルプログラムを使用させていただきました。ちなみに画像掲示板のアニメーションもこの本のサンプルプログラムを利用してます。また、「動くWebデザインアイデア帳 実践編」については、ホームページやプログラムを全く知らない、理解できない人でも懇切丁寧に、挫折しづらい書籍で、今まで見てきた技術書の中でも良書だとおもいます。(こっちは立ち読みしたけど)
プログラムの本は初心者向け、技術者向けの本でも、ある程度分かりやすい過程になるように作られてるもんだけど、某書はひどかった(;´д`)愚痴りたかったです。
ちなみにプログラム自体が英語圏発祥がおおいので、日本語(人)で表現できない言葉や概念があって、日本人の概念に押し込んだ文章での説明がわかりづらかったりするので、英語アレルギーがなければ洋書もありです。たまに英語版の方が安かったりするので万年金欠のおいらにはありがたい。正確性や、解りやすさでは、オライリー社、技術評論社が安定ですね( ;∀;)
さてハンバーガーメニューが形が変わるだけのプログラムを得たわけですが、ナビゲーションを作るプログラムが存在しない。さて、どうしたものか。いくつか参考サイトをみてもなかなか納得いかず・・・。CSSってなんだ!JQueryはなにものだ!頑張ればプログラム読めなくはないけど、自分の落とし込むのが妙に手間だったので、自力で実装してみた。(^_^;)
<button type="button" onclick="hoge();">ナビゲーションボタン</button>
<div id="bar"></div>
なイメージで。
ボタンを押したら、
let foo = Document.getElementById(“bar")
foo.styleでCSS属性を一行ずつ全体サイズ、背景……。フォントサイズもプラスして、foo.innerHTML = “<a href=’top.html’>TOPページ</a><br>……."と頭の悪い方法で実装しました!
イライラしてしゃべりすぎてしまった・・・!
ということで今回のバージョンアップです!(なげぇよ!)
バージョンアップ
スマホのトップページのリンク選択を旧来の画像選択から、ハンバーガメニューに切り替えました。
公式のRSSを拾っていたウィジェットを削除しました。
7秒毎にトップ画像が表示されてたのを最新のトップ画像を拾い、固定に変えました。
「ガイドライン」「更新履歴」をトップページから削除し、個別にページを与えました。
スマホのトップページの文言をスマホ向けに書き換えました。
一部レイアウト変更を行いました。
不具合
スマホのメンバー一覧のナビゲーションがフォントサイズ、横のサイズが適用されず、他のページと異なる。
→軽く調査したけど不明。やる気がある時直すけど、他の事やりたいので優先度は低めです。(^_^;)


以上、Pokdonからでした!

ディスカッション
コメント一覧
まだ、コメントがありません