 pokdonの日記
pokdonの日記 機能追加:倉庫複アカ登録画面20250614
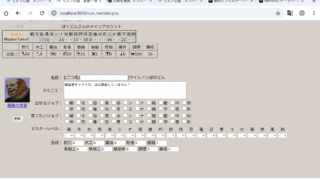
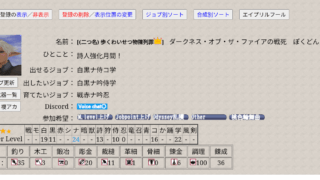
倉庫・複アカ画面にて、倉庫キャラの登録が出来るようになりました。※倉庫キャラのジョブ更新機能はまだ出来ていません。ちまちま・・・不具合修正武器一覧の登録画面にて特定のプレイヤーキャラの武器一覧の登録画面が「Ambuscade」とのみ表示され...
 pokdonの日記
pokdonの日記  pokdonの日記
pokdonの日記  pokdonの日記
pokdonの日記  pokdonの日記
pokdonの日記  pokdonの日記
pokdonの日記  pokdonの日記
pokdonの日記  pokdonの日記
pokdonの日記  pokdonの日記
pokdonの日記  pokdonの日記
pokdonの日記  pokdonの日記
pokdonの日記