Re:ゼロからのホームページの作り方②
ホームページの作り方第二弾 ( 0w0)ノ ウェーイ
どこに需要があるかしらんがなー。|←樹海| ┗(^o^ )┓三
ホームページの作り方は、簡単です。
というか、凝った事をしようとしなければ、本当に簡単なんです。
ちなみに、最初に公開したLSのホームページはこちらです。

http://modernkatze.com/modernkatzebackup2017317/
ホームページを作るにあたって、まずメモ帳を開いてみましょう。

まず適当な所で、右クリックして、新規作成→テキストドキュメント を開きます。

出来たメモ帳ファイルをダブルクリックして開きます。

開いたら「初めてのホームページ!」と打ち込んでみましょう。

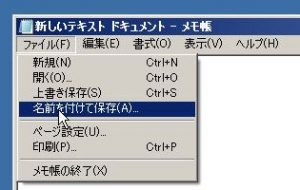
ファイル→名前付けて保存を選択して。

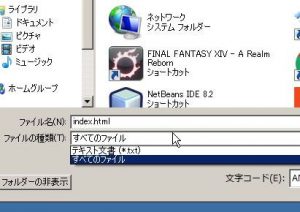
ファイルの種類を全てのファイルにして
index.htmlという名前で保存。(indexの部分はなんでもいい)

自分がよく使うブラウザの形式で、保存されてれば成功。
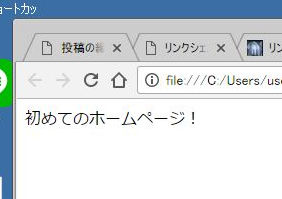
このファイルを開くと

ちゃんと文字がかかれてます。
基本はこれだけ!簡単!
後で編集する時は
適当なテキストファイルを作るか、テキストファイルを開いて

出来たHTMLファイル(ホームページのファイル)を中にドラッグアンドドロップすれば、メモ帳で編集できます。
こうやって、メモ帳に文章を書いたりするだけで、HTMLが出来ます。
ホームページのルール
ホームページで改行とか画像を乗っけるには、「タグ」と呼ばれるものが必要になります。
例えば、

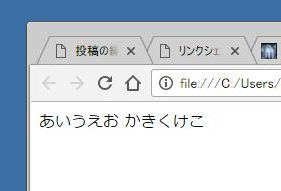
こんな感じで書いても

文章は改行されません。改行するには

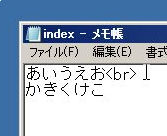
このように<br>と書くと

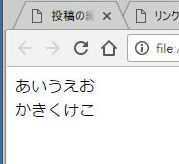
文章が改行されるようになります。
このように、<~>で使われるものをタグと呼びます。
同じように、今度は猫の画像を用意して


HTMLにこんな風にかいてみます。
保存して開いてみると。

もう、ホームページらしくなってますワーイヽ(゚∀゚)メ(゚∀゚)メ(゚∀゚)ノワーイ
ホームページを作るのはこんな感じで簡単です。

表示されたホームページで右クリックを押すと「ページのソースを表示」といった項目が出てきます。ソースを表示すると、このホームページがどんなタグを使って作られてるのか見られるので、もし作る時は人のを参考にしてみるといいです。
ホームページの作り方で参考になるオススメサイトは
とほほのWWW入門
このサイトの逆引きリファレンスがわかりやすいです。
はじめてのホームページの作り方②でした。
また、機会あったらホームページの作り方投稿します。
以上、Pokdonからでした。(゜ー゜;)

ディスカッション
コメント一覧
まだ、コメントがありません